Overview
Introduction
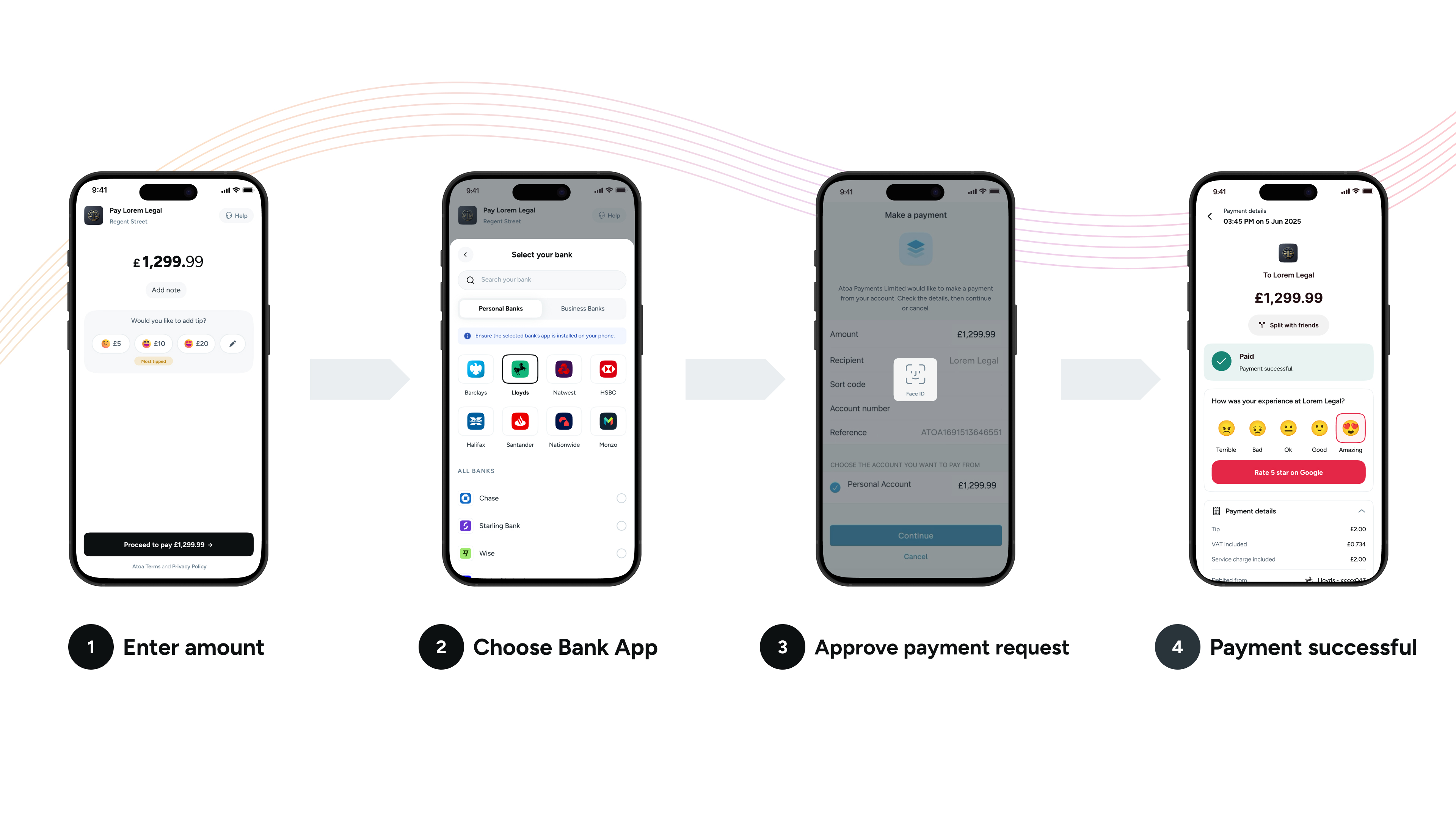
Atoa lets UK businesses receive instant payments directly into their bank accounts. Customers scan a QR code or tap a payment link to make payments using their bank app, providing a secure and efficient way to manage transactions. Atoa is compatible with all major UK bank apps.